 ここではフォトショップを使ったアイコン素材の作り方を簡単に紹介しています。 ここではフォトショップを使ったアイコン素材の作り方を簡単に紹介しています。
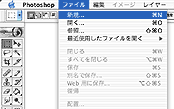
それではさっそく実際にアイコンを作ってみます。フォトショップを起動したら「ファイル>新規...」でキャンパスをとりだしましょう。
|
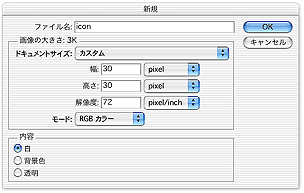
 ファイル名は「icon」に、キャンパスのサイズは「幅30」「高さ30」にしました。今回はアイコンということで少し小さめのサイズにしましたが、ここは自由に変更してください。決定したらOKボタンを押してください。 ファイル名は「icon」に、キャンパスのサイズは「幅30」「高さ30」にしました。今回はアイコンということで少し小さめのサイズにしましたが、ここは自由に変更してください。決定したらOKボタンを押してください。 |
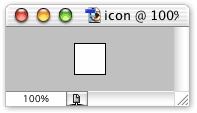
 30×30のキャンパスが用意出来ました!後はここに好きな絵を描いていくだけです。今回はうさぎのアイコンを作成したいと思います。 30×30のキャンパスが用意出来ました!後はここに好きな絵を描いていくだけです。今回はうさぎのアイコンを作成したいと思います。 |
 ツールバーから鉛筆のアイコンをクリックし、描画色を選択します。描画色の変更もツールバーのカラーピッカーから自由に行えます。 ツールバーから鉛筆のアイコンをクリックし、描画色を選択します。描画色の変更もツールバーのカラーピッカーから自由に行えます。 |
 まずは簡単にサラサラっとイメージした形を描きます。でもキャンパスが小さすぎて絵が描きにくいですね。こんな時は、メニューの「ビュー>ズームイン」を行ってください。 まずは簡単にサラサラっとイメージした形を描きます。でもキャンパスが小さすぎて絵が描きにくいですね。こんな時は、メニューの「ビュー>ズームイン」を行ってください。 |
 「ビュー>ズームイン」で拡大しました。この時画像自体は拡大されてはおらず、作業上見た目が大きくなっただけですのでご安心ください。 「ビュー>ズームイン」で拡大しました。この時画像自体は拡大されてはおらず、作業上見た目が大きくなっただけですのでご安心ください。 |
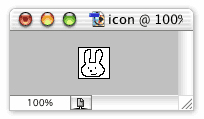
 後は細かな所を修正したり、色を塗ったりします。もうここからはとくに決まりはありません。納得の行くまで自由に描きましょう。ある程度できてしまいましたので今回はこれで完成とします。ピンクのかわいい?うさちゃんが出来ました! 後は細かな所を修正したり、色を塗ったりします。もうここからはとくに決まりはありません。納得の行くまで自由に描きましょう。ある程度できてしまいましたので今回はこれで完成とします。ピンクのかわいい?うさちゃんが出来ました! |
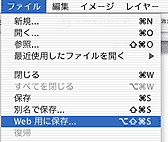
 最後に出来たアイコンを保存します。メニューの「ファイル>Web用に保存...」を行ってください。 最後に出来たアイコンを保存します。メニューの「ファイル>Web用に保存...」を行ってください。 |
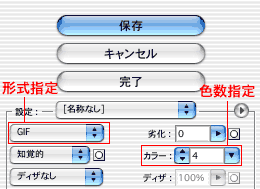
 Web用に保存の設定画面です。ここでは「画像形式」と「色数」を選択します。今回はGIF4色としました。指定出来たら保存ボタンを押して下さい。保存先は分かりやすい場所、デスクトップなど自由に決めてくださいね。 Web用に保存の設定画面です。ここでは「画像形式」と「色数」を選択します。今回はGIF4色としました。指定出来たら保存ボタンを押して下さい。保存先は分かりやすい場所、デスクトップなど自由に決めてくださいね。 |
 デスクトップに保存しました。「icon.gif」の完成です!この後ファイル名は自由に変更出来ますが、拡張子「.gif」は絶対に変更しないで下さい。 デスクトップに保存しました。「icon.gif」の完成です!この後ファイル名は自由に変更出来ますが、拡張子「.gif」は絶対に変更しないで下さい。 |

